
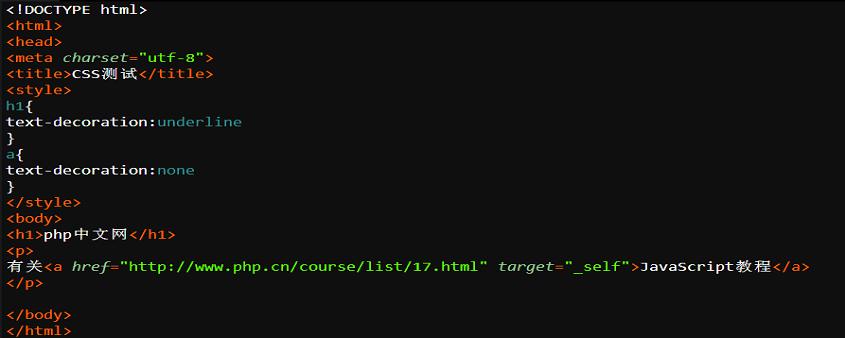
css如何清除下划线?css清除下划线有哪一些办法
css怎么清除下划线?css去除下划线方法有哪些?很多人可能还不知道怎么操作,下面我们来讲解一下。在css中,我们可以使用text-decoration属性来表示下划线和删除线等样式,首先我们要了解...

Less是啥
本篇文章主要给大家介绍Less是什么?让大家了解Less的优点和缺点,希望对你们有所帮助。Less是什么?Less是一种CSS的扩展和动态样式表语言,CSS预处理器,可以在客户端或服务器端运行,帮助...

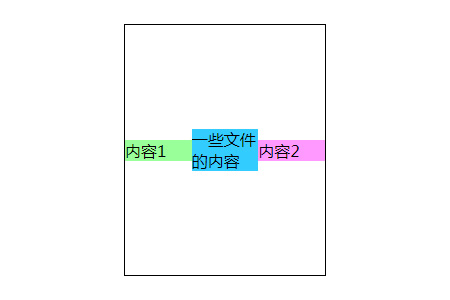
CSS如何完成弹性盒中的元素居中对齐
css实现元素对齐(居中对齐弹性盒的各项 <div> 元素),在我们网页设计中是较为常见的一个功能效果。我们可以通过css中的align-items等相关css属性来实现。推荐参考:《C...

CSS如何完成背景图像重复效果
背景图像重复效果,相信大家都有在各大网站上见过。一个好看的背景图片重复效果,可以使我们的网页样式更加美观,内容更加丰富。我们可以通过CSS中background的相关属性来实现这种效果。推荐参考:《...

Sass与Less之间的区别是啥
Sass和Less都是一种CSS预处理器,那么它们之间有什么差异?本篇文章就给大家介绍Sass和Less之间的区别,希望对你们有所帮助。首先我们来看看CSS预处理器是什么?CSS预处理器是一种脚本语...

CSS中background啥意思?backgrou
在css中,background是一个比较常用的样式,但是很多人不知道background怎么用,下面我们来讲解一下cssbackground属性怎么用。一:CSS中background什么意思?b...

sass与scss之间的区别是啥
sass和scss是CSS预处理器Sass提供的两种不同的语法,两者相似并且都做同样的事情,但是以不同的风格书写。SCSS是最新的,被认为比Sass更好。下面我们先来了解一下CSS预处理器Sass提...

css计数器如何完成自动嵌套编号
在css中可以使用计数器函数counter()和counters()配合content属性来分别实现给元素自动嵌套编号的效果,下面我们就来看看CSS计数器函数counter()和counters()...

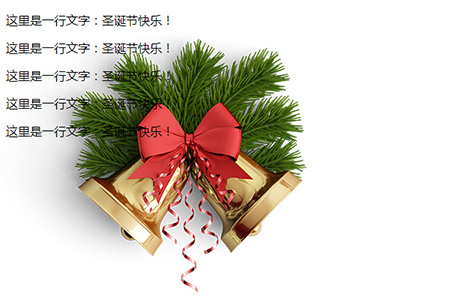
css如何完成固定的背景图像
所谓固定背景图像,就是当我们在页面输入任何内容时或者移动鼠标,背景图像都不会发生变动。css实现背景图像固定也是非常简单的,我们可以使用css中的background的相关属性来实现。推荐参考:《C...

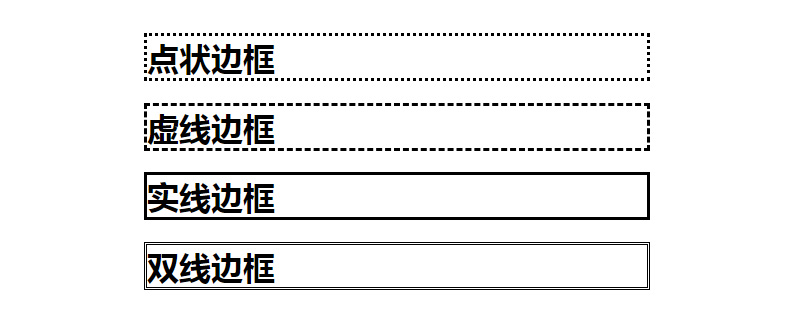
css边框样式有多少种
多样的边框样式,可以丰富我们网页的界面,提高用户体验。css边框样式,常见的有实线、虚线、双线、点线等等一些边框样式。下面我们就给通过简单的代码示例,给大家总结一些常见的边框样式!代码如下:<...

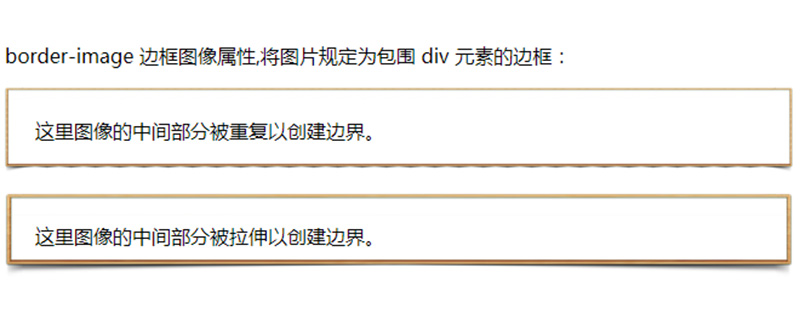
css3如何将图像设置为元素周围的边框
在网页设计过程中,使用css3图像边框属性可以大大的提升网页整体美观效果,以及丰富页面内容。那么css3中的图像边框属性也就是border-image 属性。推荐学习:《CSS3教程》下面我们就通过...

渐进增强与优雅降级有啥区别
渐进增强与优雅降级的区别在于:前者是优先考虑低版本,由低版本向高版本递进;后者是针对最高级的浏览器来设置后再考虑低版本浏览器的兼容问题由于一些低级的浏览器不支持 CSS3,所以在高级浏览器中使用CS...

css如何换鼠标样式
鼠标样式常见的如箭头或小手形状,除此之外,我们可以根据我们自身的要求,使用css中cursor属性来更改鼠标光标的外观。推荐学习:《CSS教程》下面我们就给大家介绍鼠标光标的不同样式。代码如下:&l...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读