
CSS中list-style属性如何使用
list-style是可以设置在列表中的各个项目的开头的标记的属性,标记除了实心圆或实心方块的符号,也可以指定数字和字母等,当然也可以是图像,本篇文章就来给大家介绍关于list-style属性的用法...

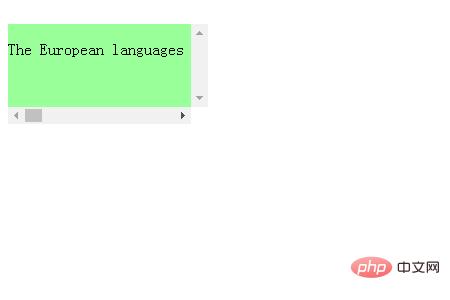
CSS中overflow属性如何使用
CSS中overflow属性是经常可以用到的属性,接下来的这篇文章我们就来看看CSS中overflow属性的具体用法。我们首先来看一下overflow属性的值有哪些?overflow 属性规定当内容...

CSS页面加载失败的原因有哪一些
CSS加载失败的常见原因有:路径错误、浏览器不兼容、网络原因、编码格式不同等错误才刚刚入门CSS,经常会碰到CSS加载失败的问题,网页上什么样式都没有,今天将要和大家分享的是常见的CSS加载失败的原...

CSS的line-height属性如何设置行间距
CSS中行间距的实现需要line-height属性,接下来的这篇文章就来给大家介绍CSS使用line-height属性的具体方法。字符间的间隔太大或者太窄有时可能不太确定,我们需要根据网站的需要来进...

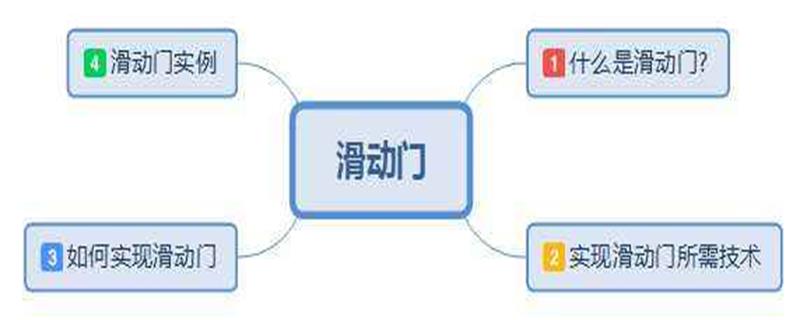
CSS如何完成滑动门效果
CSS实现滑动门效果主要通过设置伪元素的样式来实现,在鼠标滑过时给元素设置display:block让它显示,鼠标滑出时隐藏一个网站的导航栏对于网站来说有着举足轻重的地位,导航栏的风格也是各式各样的...

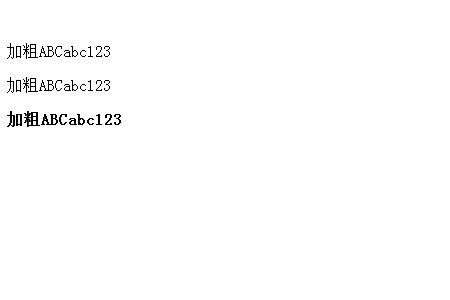
CSS中font-weight属性如何使用
使用CSS的font-weight属性可以设置文字的粗细,如果你想让文字更加的突出可以使用CSS的font-weight属性让文字加粗,这样的话就会比较显眼了,所以,接下来的这篇文章我们就来给大家介...

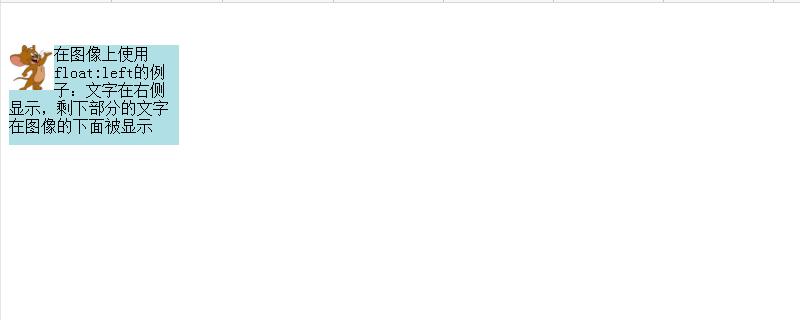
CSS中float属性如何使用
使用CSS中的float属性可以将应用的元素从原本的位置移动到左上或向右移动。不适用于float的内部元素,如文本等会被设置在float元素的周围。我们来看float的具体使用方法float属性描述...

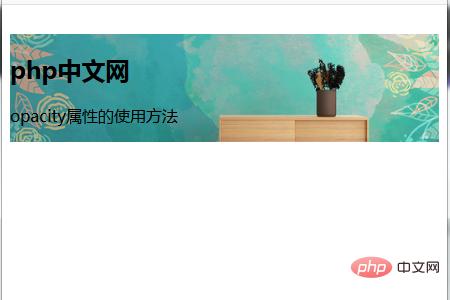
CSS的opacity属性该如何使用
opacity属性是用来设置元素的不透明度的,它建立在每个元素上是100%不透明的状态,但是它可以通过改变不透明度的值来显示元素它们的透明度,接下来的这篇文章我们就来详细介绍CSS中opacity属...

CSS中经常见自适应布局有哪一些
CSS中常见自适应布局有:左边定宽右边自适应;右边定宽左边自适应;两边定宽中间自适应今天将介绍的是CSS中常见的自适应布局,有一定的参考价值,希望对大家有所帮助。接下来在文章中将为大家详细介绍自适应...

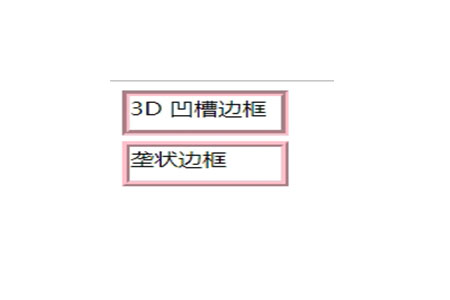
CSS中的边框样式有哪一些
CSS中的边框样式有:点状,虚线,实线,3D 凹槽边框、垄状边框、3D inset 边框等等在HTML可以对标签添0加边框,边框可以是实线,点状或者是虚线,今天将要在文章中向大家分享的是边框的样式,...

px,em,rem的区别以及转换的
px是指定字体大小和宽高使用的,不会因为浏览器尺寸的大小改变而改变,而em和rem是相对于浏览器尺寸的大小而改变的,转换:1em=1rem=16px在我们写代码的过程中,经常在CSS中定义字体的大小...

CSS的优点与缺点分别是啥
CSS的优点有:丰富的样式定义、易于修改、结构清晰、多页面使用等;CSS的缺点:浏览器支持不一样具有兼容性、不能明确指定继承性CSS的主要哦作用是为HTML页面添加样式,使得页面更加美观。接下来在文...

清除浮动的办法有哪一些
清除浮动的方法有clear:both的方法、设置clearfix的方法、overflow的方法以及给父元素设置双伪元素的方法在我们写代码的时候,有时因为使用了float浮动元素而导致页面中某些元素不...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读