
CSS的white-space属性如何使用
CSS中white-space属性是用于设置如何在源文本中显示连续的单字节空格,使用Tab缩进以及在页面上显示换行符,接下来的这篇文章就来给大家介绍关于CSS中white-space属性的使用方法。...

CSS中的nth-of-type如何使用
nth-of-type是一个获取一些适用项并应用样式的属性,它是从CSS 3添加的CSS选择器之一,:nth-of-type(n) 选择器匹配属于父元素的特定类型的第 N 个子元素的每个元素,本篇文...

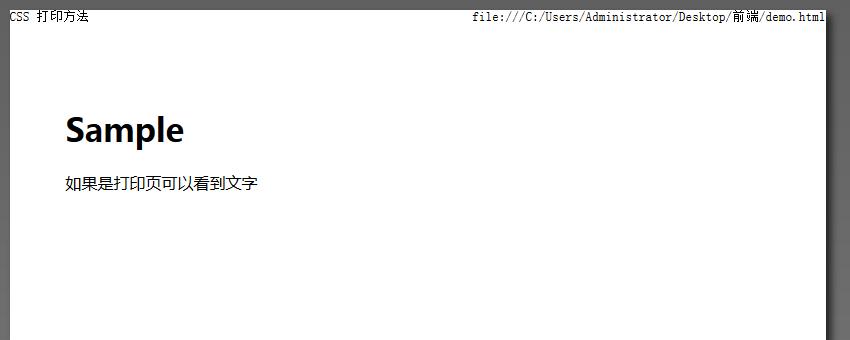
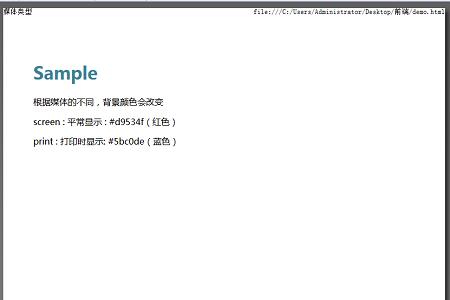
如何使用CSS设置页面打印
本篇文章给大家介绍关于如何使用CSS设置页面打印,如果设置了媒体类型,则会反映打印时应用的CSS,下面我们来看看具体的内容。首先我们来看看CSS媒体类型有哪些?screen(屏幕)print(打印)...

CSS中hack是啥意思
CSS中的hack就是针对不同的浏览器和版本来写不同的CSS样式,使其能呈现出我们想要的页面效果CSS hack主要是用来解决浏览器的兼容问题,能够针对不同的浏览器去写不同的CSS,而且还能在不同的...

CSS的媒体分类如何使用
今天的这篇文章将介绍关于CSS媒体类型的用法,媒体类型允许你指定的文件将以怎样的形式在不同媒体呈现,下面我们就来看看具体的内容。根据Web网站的不同,网页的错误会以非预期的形式出现,例如打印时的布局...

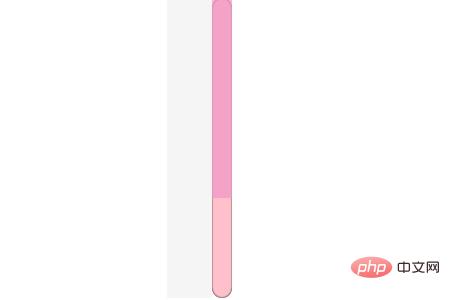
CSS3中如何自定义滚动条样式
CSS3中可以通过给元素设置overflow:scroll生成滚动条,再通过设置scrollbar属性中的各个值重新自定义滚动条的样式在浏览器中滚动条是必不可少的,通常具有独特的滚动条的网站更加吸引...

如何使用CSS制作箭头符号
箭头符号我们是经常可以看到的,那么我们如何在不利用图像的情况下使用CSS制作箭头符号呢?本篇文章就来给大家介绍CSS制作箭头符号的方法。话不多说,下面我们直接来看正文~用CSS制作的箭头图标的方法只...

CSS中的box-sizing属性如何使用
box-sizing属性可用于设置更改区域大小,比如,如果你需要并排放置两个带边框的框,可通过将 box-sizing 设置为 border-box实现,下面我们就来看具体的内容。box-sizin...

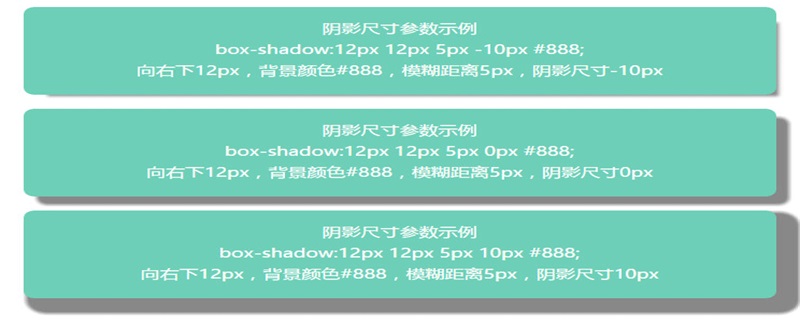
如何使用box-shadow制作边框效果
在CSS3中可以通过设置box-shadow属性中的各个值来制作边框效果,比如想做一个1px粉色的边框就可以设置为box-shadow:0 0 0 1px pink 今天将分享的是如何使用CSS中的...

CSS中first-letter如何使用
使用First-letter可以将样式应用于块元素的第一个字符,可以用于选取指定选择器的首字母,那么,我们可以怎么使用CSS中first-letter呢?下面我们就来具体看看first-letter...

如何使用CSS设置背景颜色与图像
使用CSS设置背景我们需要用到background背景属性,通过background属性我们可以设置背景颜色和背景图像,下面我们就来看看CSS设置背景的具体方法。我们先来看看CSS设置背景颜色我们需...

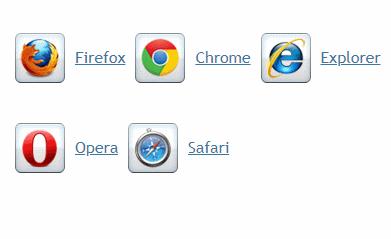
CSS Sprites是啥
CSS Sprites是一种性能优化技术,是一种将多个图像组合成单个图像文件以在网站上使用的方法,以提高性能;也被称为css 精灵图。为什么要使用Sprites(精灵图)?网页通常包含多个图像。这些...

CSS伪类nth-child如何使用
CSS中有一个伪类nth-child,这个伪类该怎么使用呢?接下来的这篇文章就来给大家介绍一下CSS中的伪类nth-child的使用方法,我们来看具体的内容。nth-child是一个伪类,它为选择器...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读