
如何HTML标签与JS中设置CSS3 var变量
本篇文章给大家带来的内容是关于如何HTML标签和JS中设置CSS3 var变量,有一定的参考价值,有需要的朋友可以参考一下,希望对你有所帮助。一、HTML标签中设置CSS变量如下:<div s...

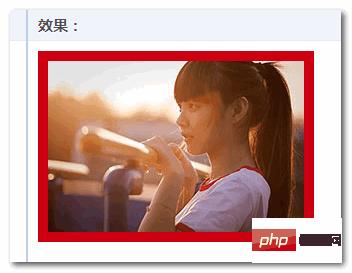
如何使用CSS完成背景图像透明
CSS实现背景图像透明需要用到的属性是opacity属性,但是在有文字的情况下,为了防止文字透明我们需要将元素分开。CSS中实现背景图像透明的属性是opacity属性,但是,如果你使用它来创建带有文...

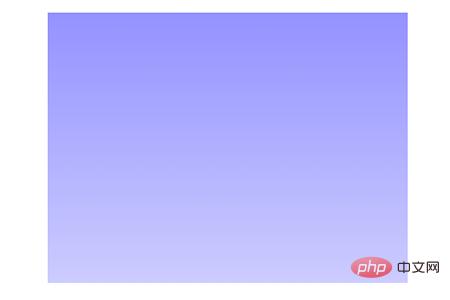
CSS3如何完成线性渐变效果
CSS3是CSS(层叠样式表)技术的升级版本。我们可以通过css3属性实现更多炫酷的页面效果,丰富网站内容,比如背景颜色呈线性渐变的效果!下面我们就给大家介绍一个常见的css3渐变效果。首先大家要知...

CSS中transition属性不起作用的原因及处理
CSS中的transition属性可用于调整元素更改的时间,它可以像动画一样显示。虽然transition属性可以很方便的实现过渡效果,但是有时候可能会出现无效的情况,所以我们就需要来理解trans...

CSS的border-spacing属性如何使用
border-spacing属性用于指定相邻单元格的边框和边框之间的间距,当border-collapse属性的值是separate时,border-spacing属性才有效。本篇文章就来给大家介绍...

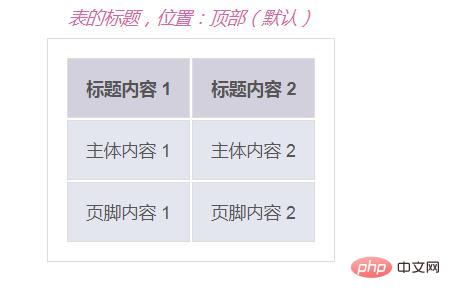
css如何设置表格标题(caption标签)的位置
我们可以通过设置css caption-side属性的相关属性值来指定表格(<table>)标题(caption标签)的位置,即:可以使用caption-side属性来指定了标题位于表格...

css如何使用伪元素
css伪元素是什么?css伪元素用来干啥?相信很多人都想听说过css伪元素,但是不知道是干什么的,下面我们来讲述一下css如何使用伪元素?css伪元素是什么?css中的伪元素就是对某个选择器的文字添...

css如何剪切元素??clip属性的使用
我们可以使用css clip属性来剪切元素的区域,仅保留元素的一部分可见,被留下了的可见元素部分称为剪辑区域。本篇文章就给大家介绍css clip属性是如何剪切元素的,有一定的参考价值,有需要的朋友...

css如何设置英文首字母大写
我们经常在英文报纸上看到首个单词大写,那么单词首字母大写如何设置,可能很多人遇到这种问题都不知道怎么操作,下面我们来讲解一下css如何设置英文首字母大写?实现英文首字母大写可以使用div+css,d...

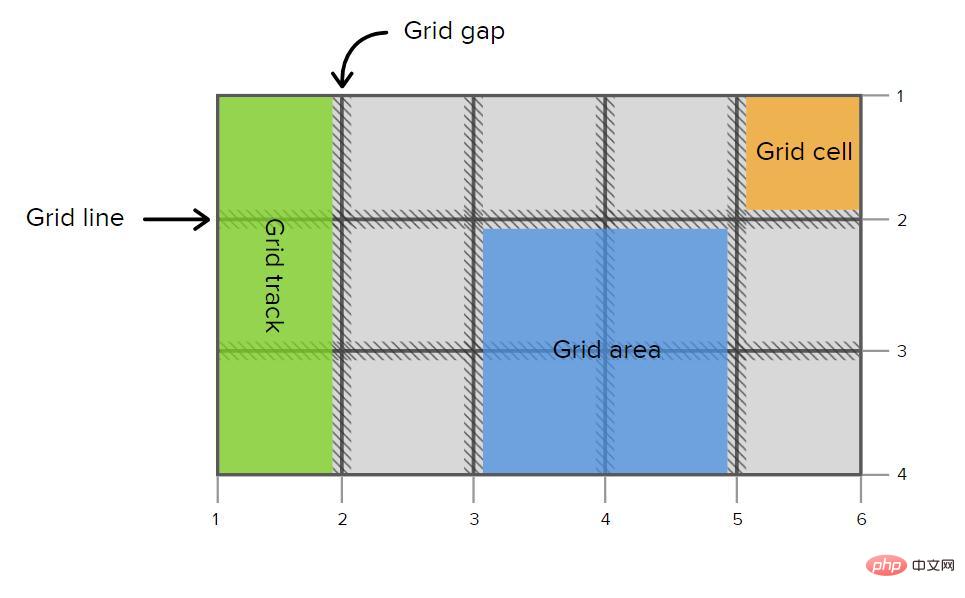
css grid布局是啥?grid布局的基本介绍
网格是布局设计的基础,而CSS Grid是一个二维布局系统,专门用于处理Web上基于网格的用户界面。通过Grid(网格) 布局可以解决页面上的很多布局问题。CSS Grid布局的功能很强大,本篇文章...

如何使用CSS完成只在设置的框内点击链接跳转
本文将介绍关于如何利用CSS实现只在设置的框内点击链接跳转的方法,下面来看具体的内容。首先我们来看一个例子HTML<a href="http://www.php.cn/"&...

css如何指定样式表使用的字符编码
css指定样式表使用的字符编码的方法很简单,css的@charset规则就是用来指定样式表使用的字符编码的。下面我们来了解一下@charset规则的使用方法,如何指定样式表使用的字符编码。首先我们来...

CSS3中如何完成图片翻转
今天将和大家分享如何利用CSS3中的知识来制作一个图片翻转的功能,CSS3中图片翻转效果主要通过设置transition过渡动画以及transform旋转动画来共同实现【推荐课程:CSS3教程】案例...
 |
2345加速浏览器(安全版)电脑版下载 网页提速 | |||
 |
360安全浏览器最新官方电脑版下载(上网安全) | |||
 |
qq浏览器电脑版官方版下载(轻快上网) | |||
 |
谷歌浏览器电脑最新版本下载(设计简洁) | |||
 |
UC浏览器电脑最新官方版下载 | |||
 |
猎豹浏览器电脑最新官方版下载 | |||
 切换精简版阅读
切换精简版阅读